

幾位從字媒體搬家到Wordpress的部落客看過我的網站後,就截如下的圖片詢問過我如何修改Wordpress中H1、H2、H3(Tags)的標籤樣式的?因此我就寫了這篇給各位參考,基本上身為初學者,我的方法都不會太艱澀。在撰寫網頁或部落格文章中,標題H1、H2、H3等標籤扮演著重要的角色,除了可以讓文章架構更清楚進而使SEO加分外,也能讓讀者更容易閱讀(像論文一樣)。要如何修改Wordpress中H1、H2、H3的標題樣式呢?可以透過簡易的CSS語法調整這些標題的樣式設定,達到美化與凸顯標題的效果,其他痞客邦、Blogger等部落格發布平台同樣也適用類似的作法喔。

如何為文章加上H2~H6標籤?
步驟1:設定段落子標題
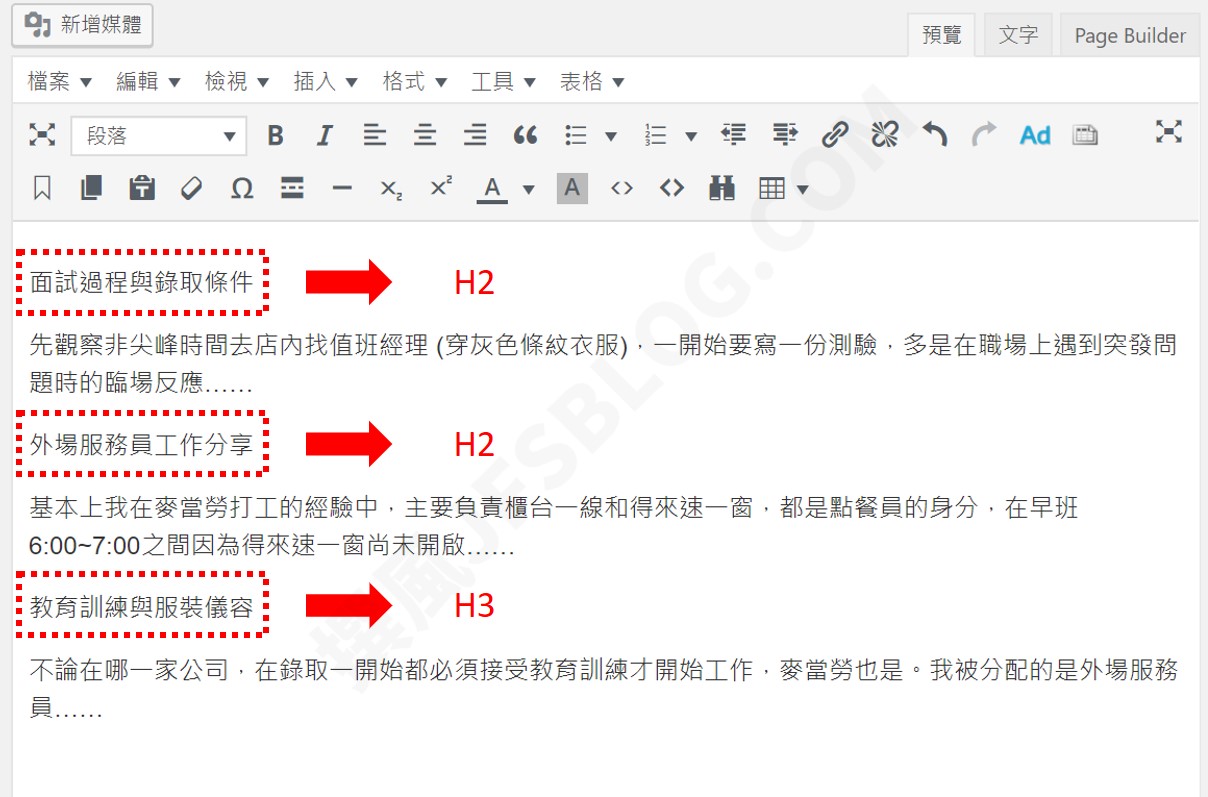
我以〈麥當勞打工與面試經驗分享〉這篇文章部分內容為例,通常單篇文章標題是<h1>,一個網頁中通常只會有一個<h1>,所以我們設定文章段落中的次標題會從<h2>開始,再來<h3>、<h4>,以此類推,其實就是一層包覆一層的樹狀概念。設定出文章段落的<h2>標題、<h3>標題……,如圖所示,虛框內的文章我預設將要改成h2標題與h3標題。

步驟2:修改成子標題
接著要修改剛剛虛框內的文字為<h2>、<h3>子標題,有兩種方法:其一是使用編輯器的工具修改,如WordPress、Blogger等;其二是直接透過原始碼的方式加上標籤,如痞客邦、隨意窩沒有標籤編輯器的平台,就只能透過原始碼加上標籤。
方法1:使用編輯器的工具修改
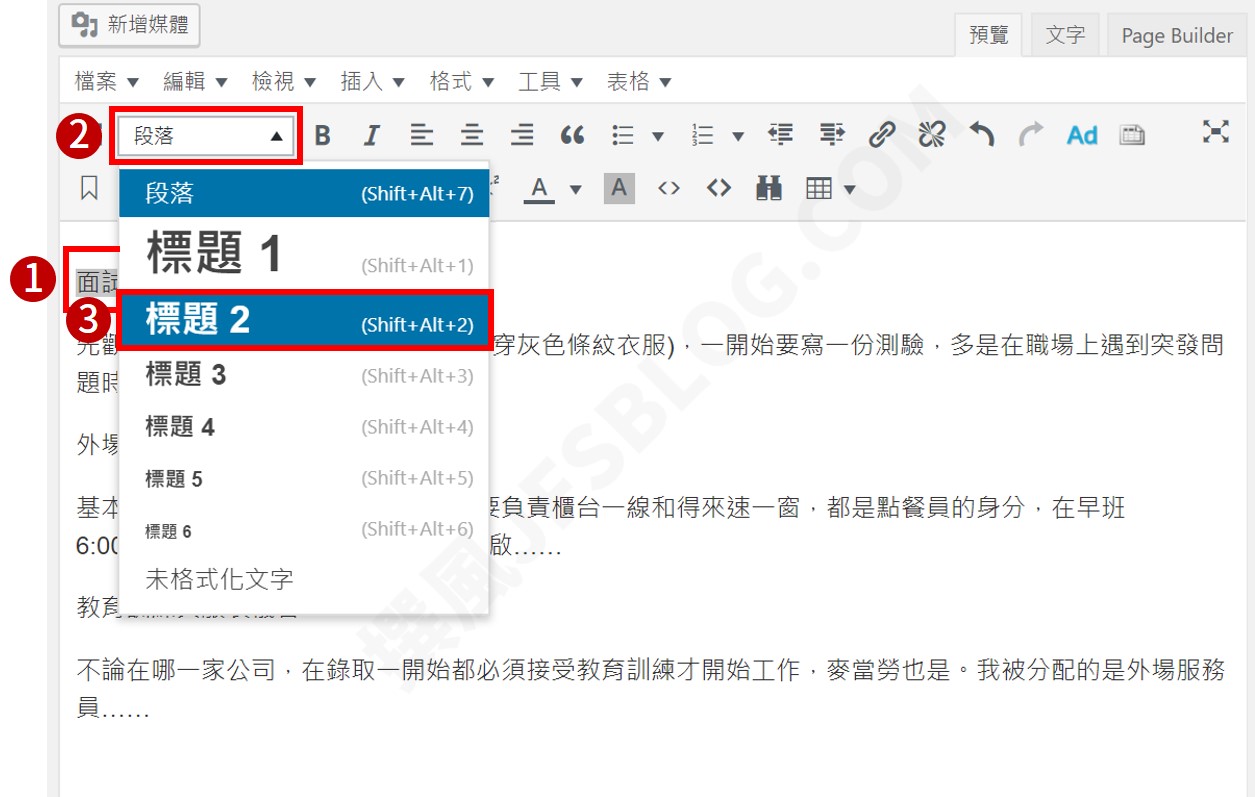
按照圖中步驟進行:
- 選取子標題文字
- 點選編輯器修改標籤的
選單 - 選擇標籤種類:
段落(內文)、標題1(<h1>)、標題2(<h2>)、標題3(<h3>)……。在Blogger中則是只有內文、子標題(<h2>)和小標題(<h3>)可以選。

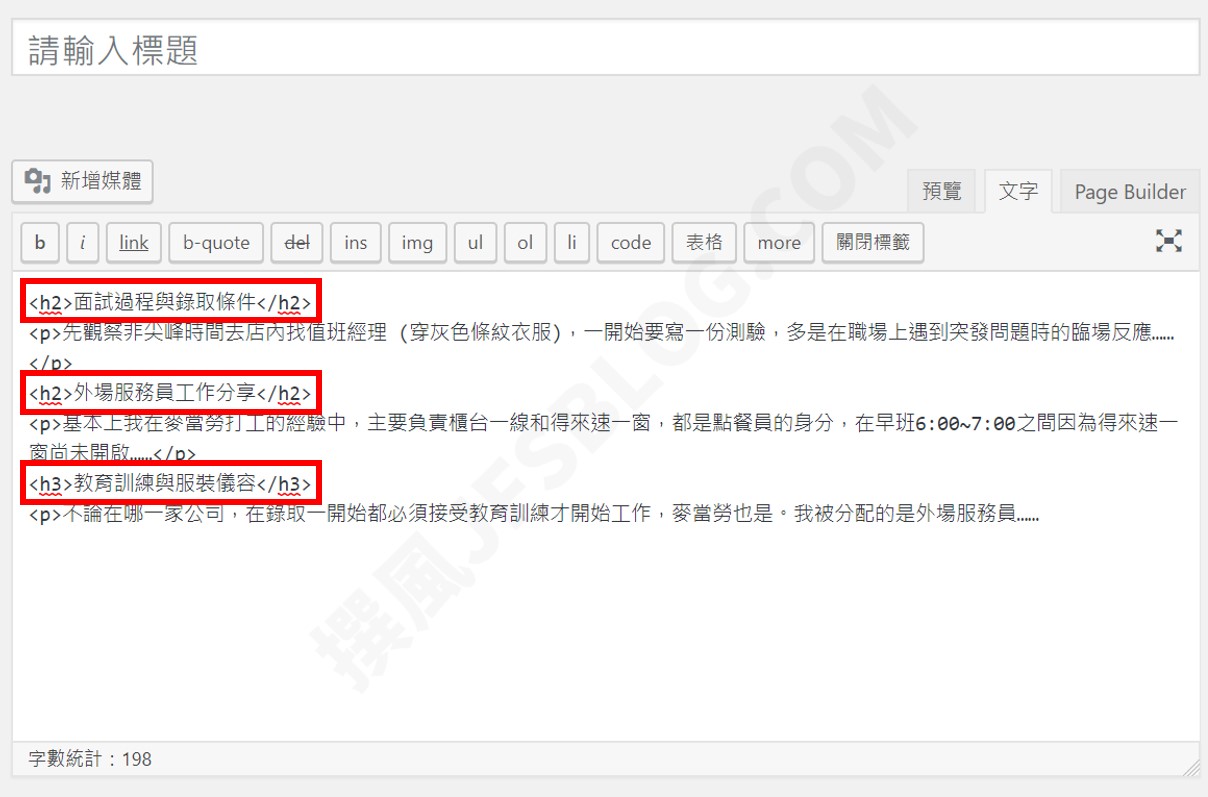
方法2:透過原始碼的方式加上標籤
有編輯器標籤選單當然比較方便,但有些平台還真的沒有,這時候也可以透過原始碼的方式加上標籤。在標題2前後加上<h2>和</h2>包住,以此類推。
<h1>標題1</h1>
<h2>標題2</h2>
<h3>標題3</h3>
<h4>標題4</h4>

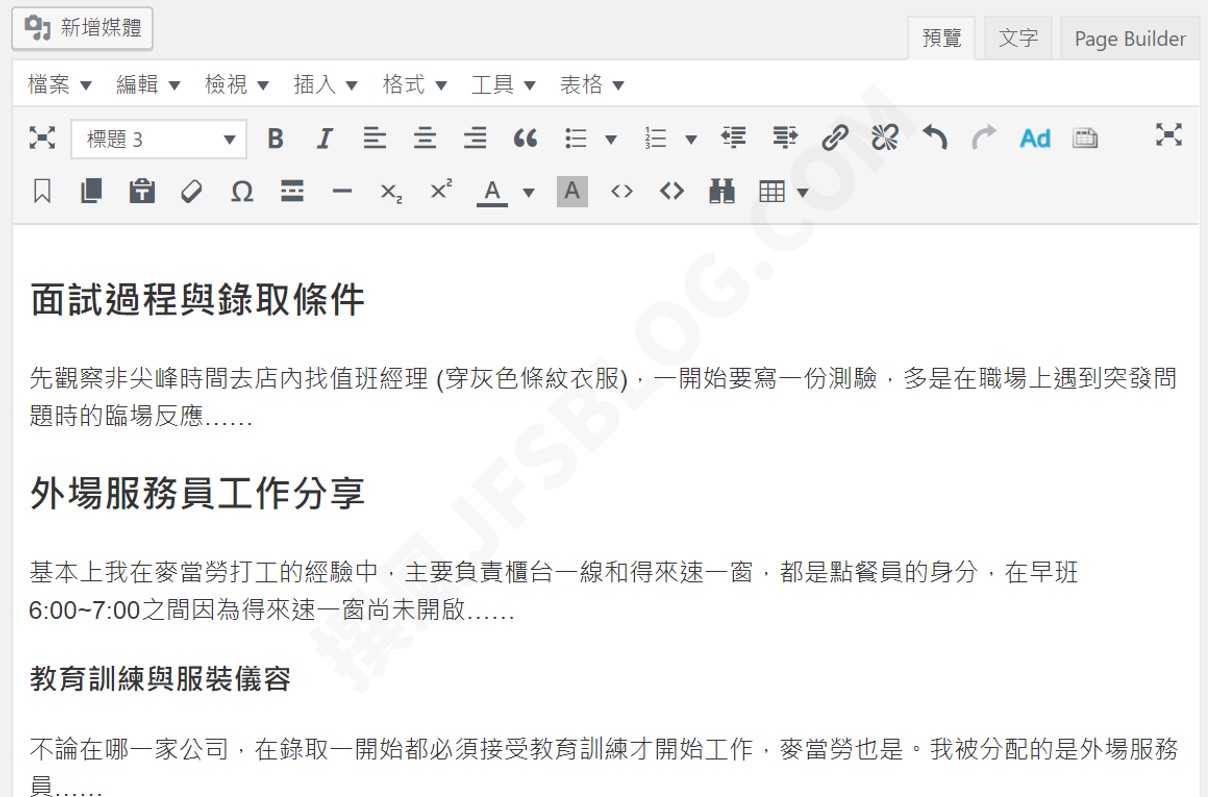
步驟3:修改標籤層級完畢
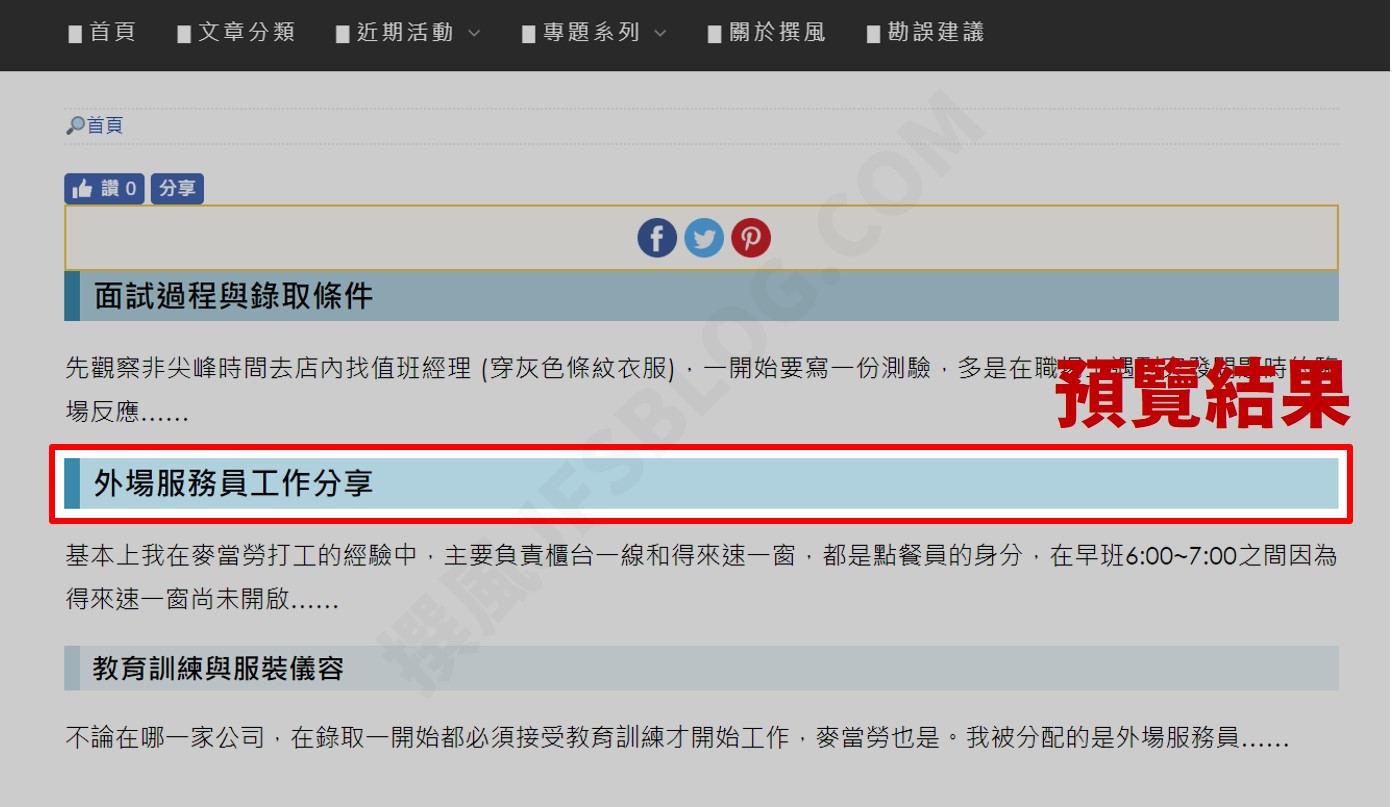
編輯器和預覽結果呈現如下,如果原本套用的版型沒有設定標籤樣式的話,讀者在查閱時會無法分辨內文和標題,但對於搜尋引擎而言,這些標籤的存在已經可以讓機器人分辨文章架構了。在下一個章節會介紹如何透過簡單的CSS修改這些標籤的樣式,讓這些標籤看起來美美的。


修改H2~H6標籤樣式
步驟1:查看標籤選擇器
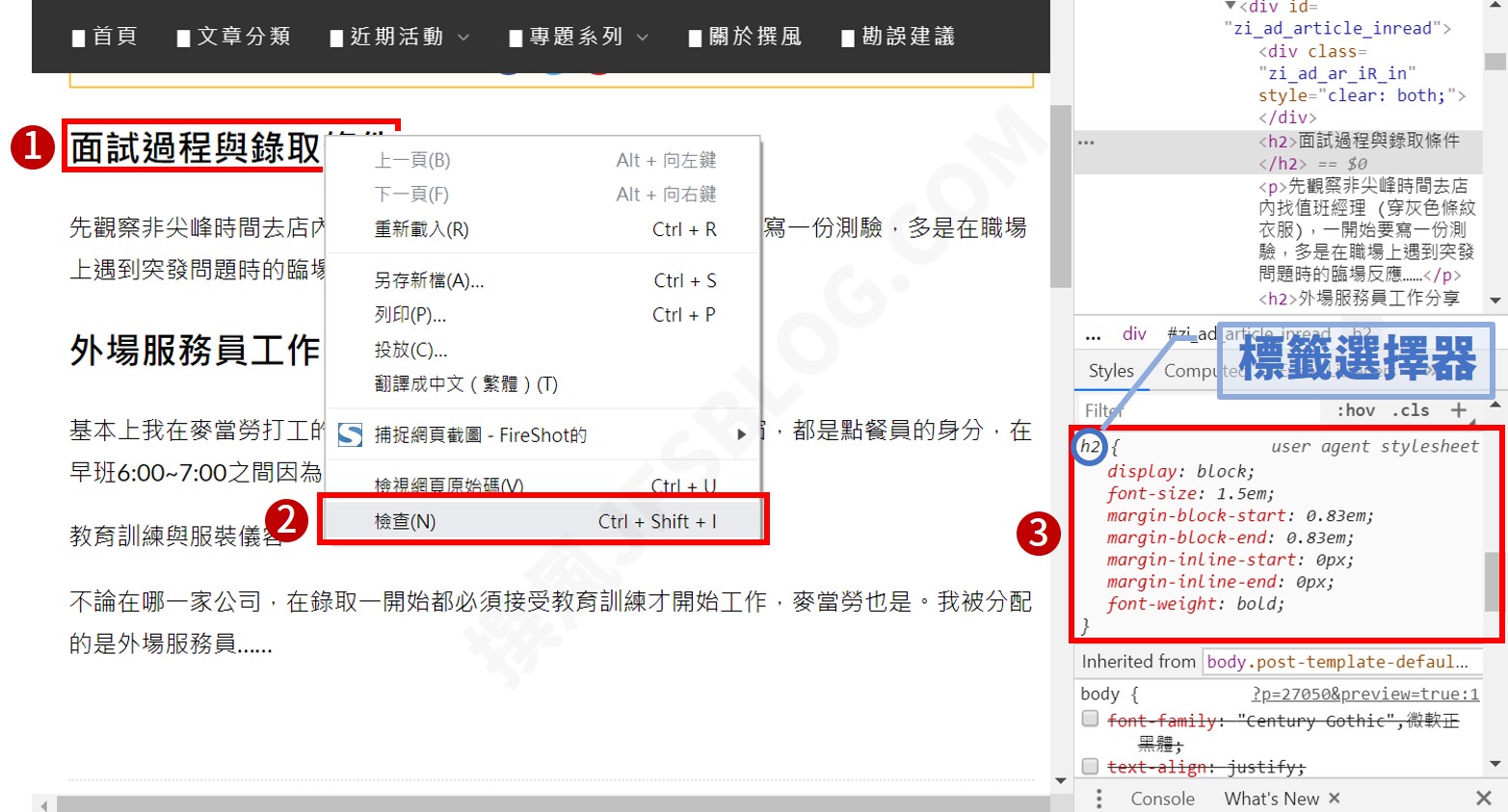
其實我對CSS也沒有熟悉,但簡單的部分還算會操作,首先先查看文章預覽結果中標籤的類別選擇器分類是什麼。
- 對著預覽畫面中的標題2文字點
右鍵→檢查。 - Chrome會跳出Dev-Tools的視窗,上方是html的呈現,下方是CSS的設定。
- 大括號前的文字為標籤選擇器、類別選擇器或ID選擇器,從圖中可以看出,預覽畫面中標題2的標籤選擇器為
h2,大括號內的文字是原本版型設定的標籤CSS樣式,因此我們就用同樣的方法寫出一段h2{}的語法來呈現,而大括號內的CSS語法可以繼續看下一個步驟的講解,並搭配搜尋相關網站的教學範例。
- 我們也可以透過這個方法查看其他網站中的標籤選擇器CSS設定做為修改參考。

步驟2:修改標籤樣式的CSS
其實修改標籤的CSS樣式很簡單,我們可以針對文字屬性、邊框、背景、插入偽元素等做設定,這樣就可以得到自己風格的標籤樣式。寫一段類似上一步驟圖片中紅框3中的語法,在大括號中加入文字屬性、邊框、背景等等,以下簡單舉例實用的語法,更深入的可以再自行Google。
CSS文字語法
font-size:12px;
/* 文字大小,可以用px或em */
font-weight:bold;
/* 文字粗細,normal為一般、blod為粗體 */
font-style:normal;
/* 文字樣式,normal為一般、italic為粗體 */
font-family:”Century Gothic”,微軟正黑體;
/* 文字字型,輸入字型名稱,我先輸入一個英文字型,因此全網站中的文字都會變成這個字型,但Century Gothic只有英文和數字,因此我再輸入一個微軟正黑體,剩下的中文字就會根據後者改變。如果讀者的裝置沒有微軟正黑體的話,就會變成讀者裝置設定的字型。雖然我輸入是微軟正黑體並非商用字型,但因為字型會根據讀者裝置的有無而顯示,因此不用擔心設定字型導致侵權 */
/* 搜尋
CSS font style*/
CSS邊框相關語法
CSS Border:邊框
border: 10px solid #398AAB;
/* 邊框粗度、邊框樣式(solid指實心,搜尋
CSS border style)、邊框顏色 *//* 也可以更進一步指定單邊的邊框樣式,如:border-top、border-bottom、border-left及border-right */
CSS padding:內距
/* 搜尋
CSS padding style*/
CSS margin:外距
/* 搜尋
CSS margin style*/
CSS背景語法
background-color: #afd0dd;
/* 可以背景顏色,也能設定為圖片
background: url(圖片網址.png),搜尋CSS background style*/
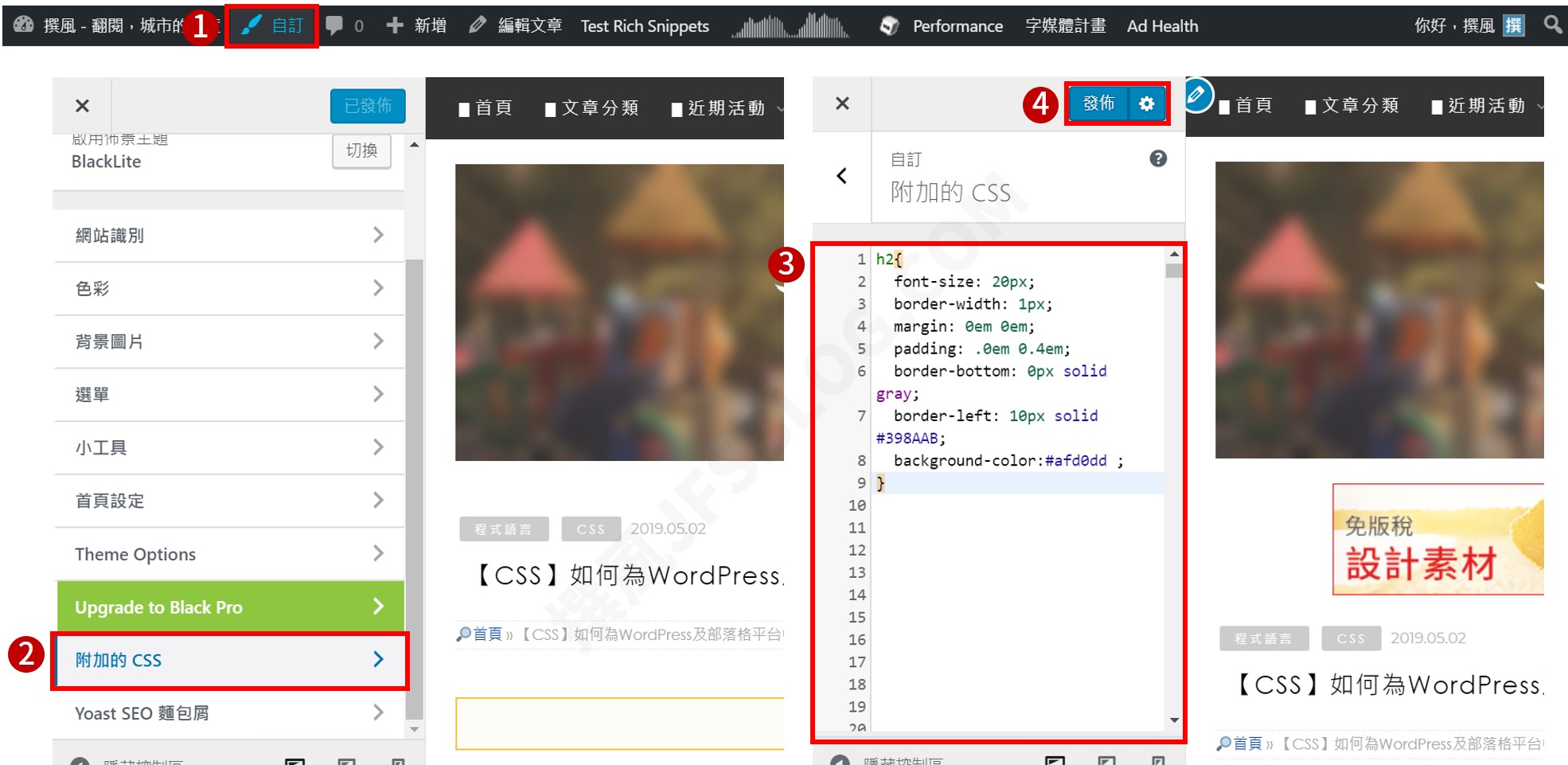
步驟3:貼入附加的CSS頁面
- 點
自訂(或從控制台→外觀→自訂) - 點
附加的CSS - 輸入設定好的CSS樣式語法
發佈
- 同理,如果你是使用痞客邦的朋友:
痞客邦部落格後台→樣式管理→部落格 CSS 原始碼→輸入設定好的CSS樣式語法→儲存 - 更多樣式和細節就必須靠自己努力去調整了,畢竟字媒體搬家的朋友控制台沒有更多權限,只能透過
附加的CSS去做外觀的調整,基本上如我這樣的初學者來說,就是用這幾個步驟進行Try Error,樣式的呈現大致也夠用了,如果還需要更複雜的調整,或許就跟字媒體約Office Hour吧。

撰風網站的h2樣式舉例
h2{
font-size: 20px;
border-width: 1px;
margin: 0em 0em;
padding: .0em 0.4em;
border-bottom: 0px solid gray;
border-left: 10px solid #398AAB;
background-color:#afd0dd ;
}
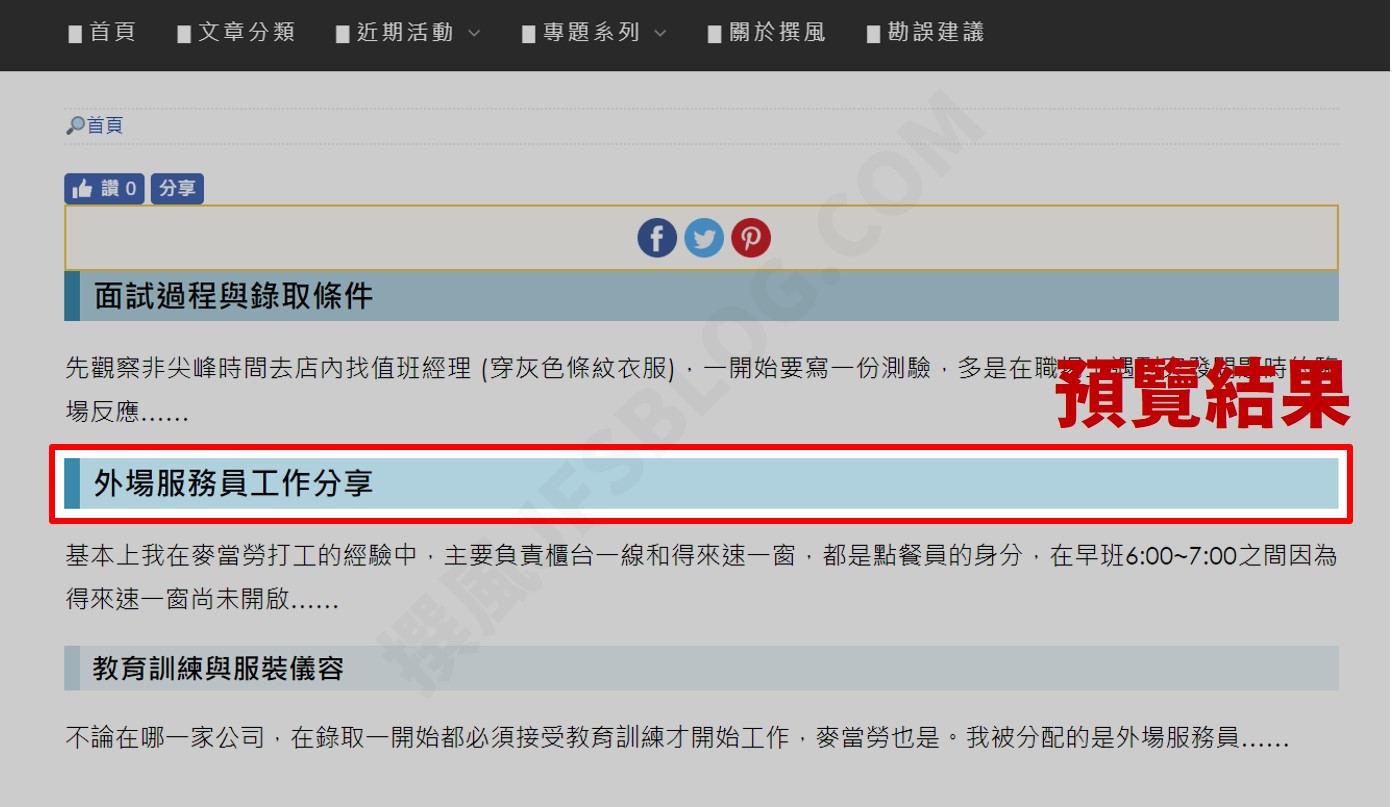
預覽結果如下圖所示,我選擇很喜歡的藍綠色,為了不讓頁面太雜亂,我不同標籤都是選用同一色系但不同深淺,希望讀者能簡單看出標題的層級。

如果還有更多部落格相關的問題都可以來聊聊,若有比較多人問的問題,而我又剛好會的話也能再另外發文,畢竟後台語法也不是我的專長,當初就是靠Try Error的方法摸索的啊!








![[Python初學者] 安裝Python與Visual Studio Code步驟 [Python初學者] 安裝Python與Visual Studio Code步驟](https://i2.wp.com/img.jfsblog.com/2023/08/20230803011004_3.jpg?quality=90&zoom=2&ssl=1&resize=350%2C233)



