這次嘗試用Python寫一個PNG轉ICO的小工具,雖然是很基礎的應用,網路上也有很多線上轉檔工具,但有時真的很不想把照片上傳下載,也覺得很麻煩,如果可以在電腦中快速選取生成,那豈不美哉?.ico檔案可以做一些有趣的應用,像是網站小小的LOGO展示,也能應用在電腦的資料夾圖示呈現,自定義資料夾不僅有個人特色,有時也能幫助自己工作效率的提升,畢竟圖案的吸引力總比純文字在辨識上更快速!像我都會把程式專案加上程式的ICON、相簿則使用相機的ICON、部落格待寫文章則會使用寫字的ICON。本文會有步驟教學。
本文透過自製的PNG轉ICO工具,我們可以用影像編輯工具或是PPT來快速製作PNG圖檔,然後再快速轉檔為ICO檔案。對於ICO轉檔,不能直接修改圖片的後綴來達成,首先要確認輸入的檔案必須要有透明度,再來要調整尺寸和確保圖像具有RGBA色彩空間,對於簡單的圖像轉換這樣的做法就足夠了。為了更方便使用,這次學習引入了圖形化介面tkinter模組,如此以後就不必開啟整合開發環境執行程式碼,直接點擊儲存好的.py檔案,指定使用python的方式開啟檔案,即可快速的進行檔案匯入與存檔。以下分享我的程式碼。

程式功能
- 將照片進行色彩轉換成RGBA
- 將
.png轉檔為.ico
程式需求
- 安裝Python編譯器與IDE(下圖以Visual Studio Code為例)
- 需要以下命令安裝這些模組
pip install pillow:PIL (Pillow) 是 Python 的圖像處理模組,用於處理圖像檔案pip install tkinter:Tkinter 是 Python 的 GUI 模組,用於建立 GUI 應用程式
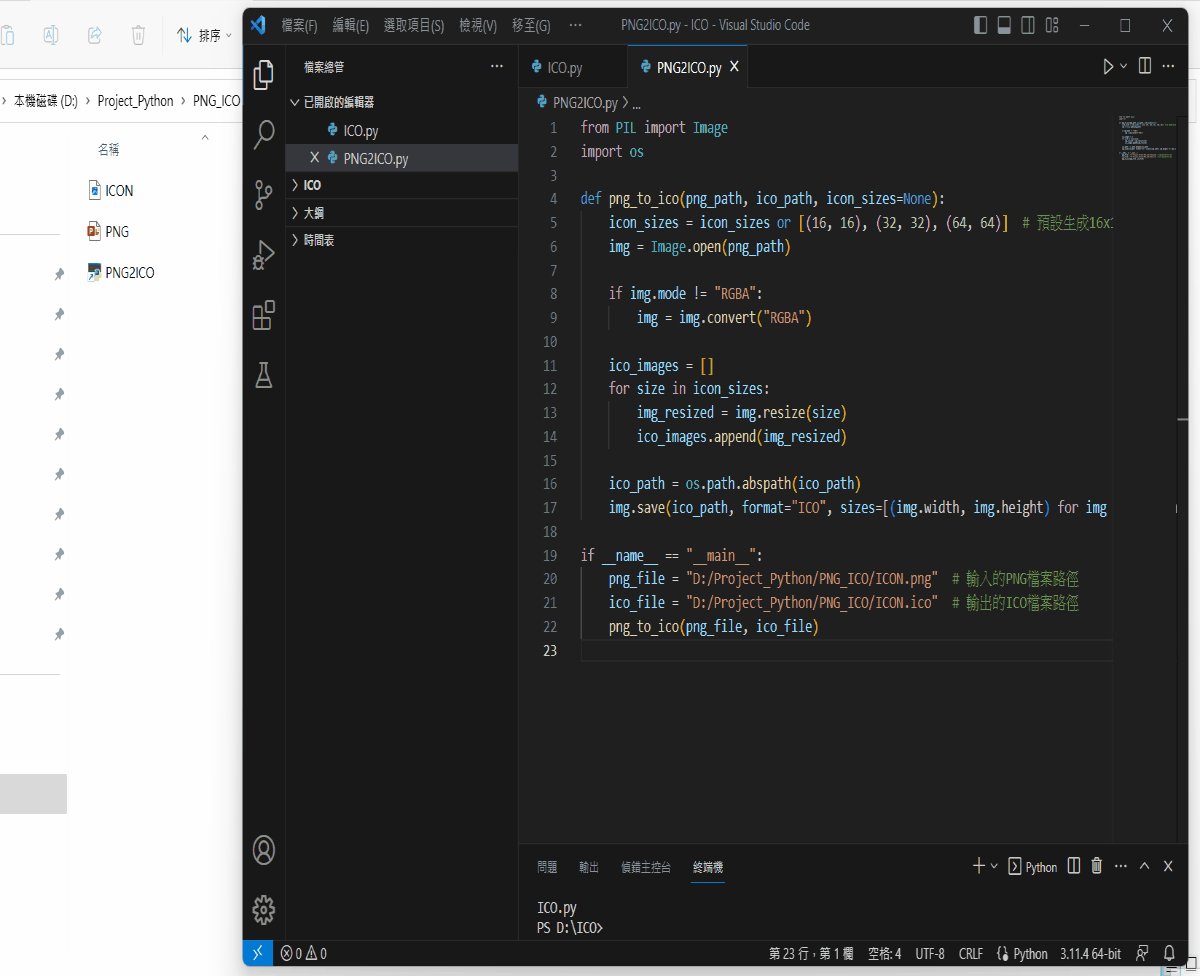
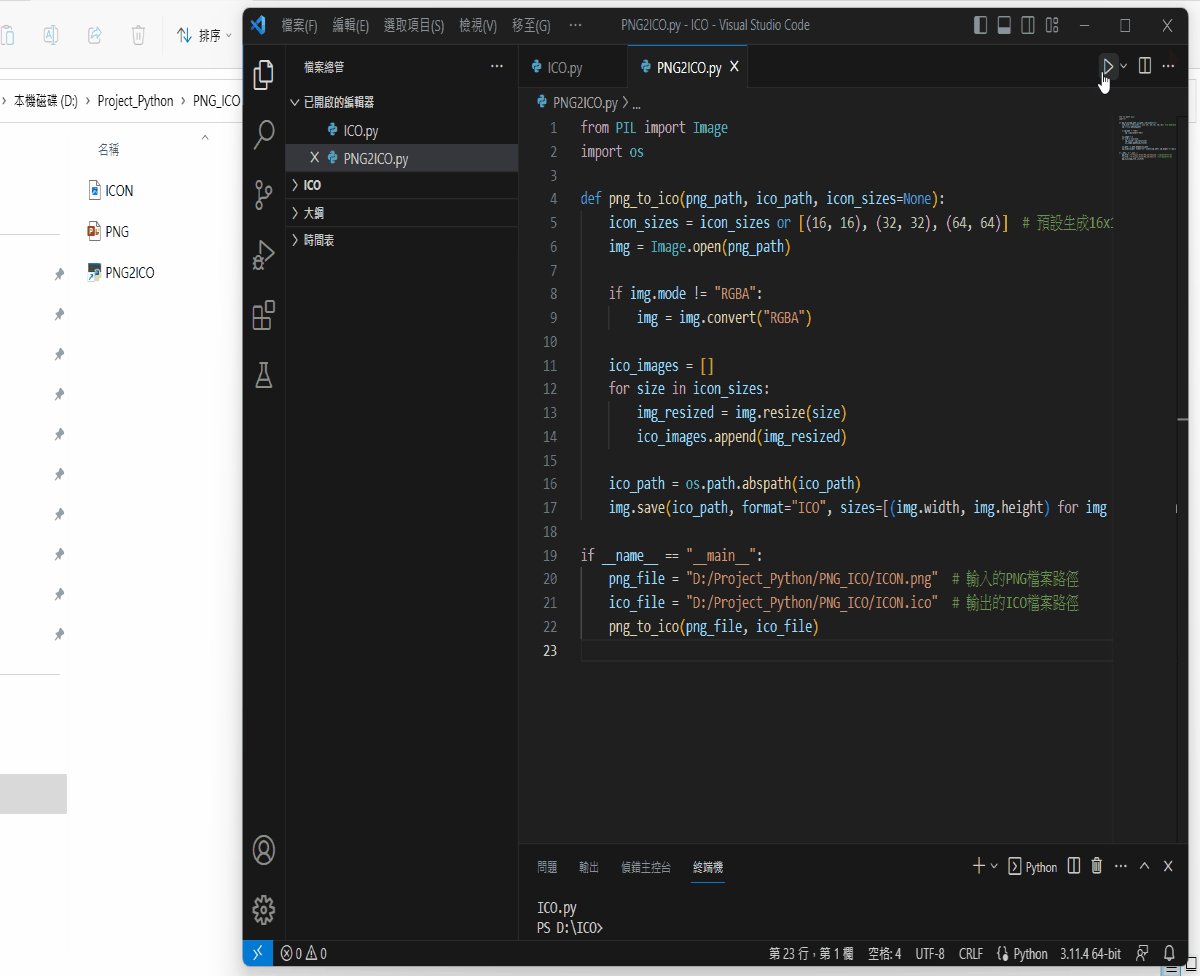
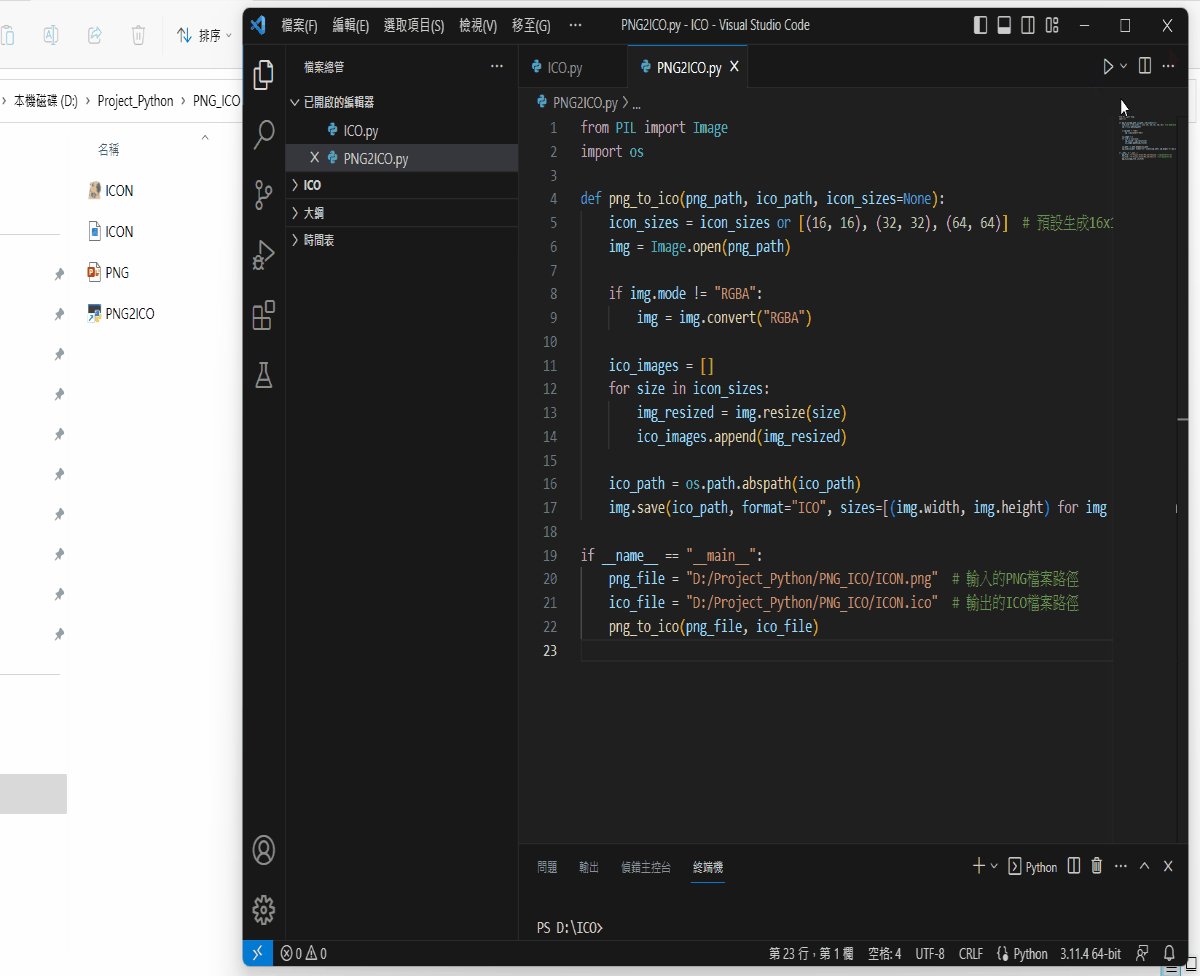
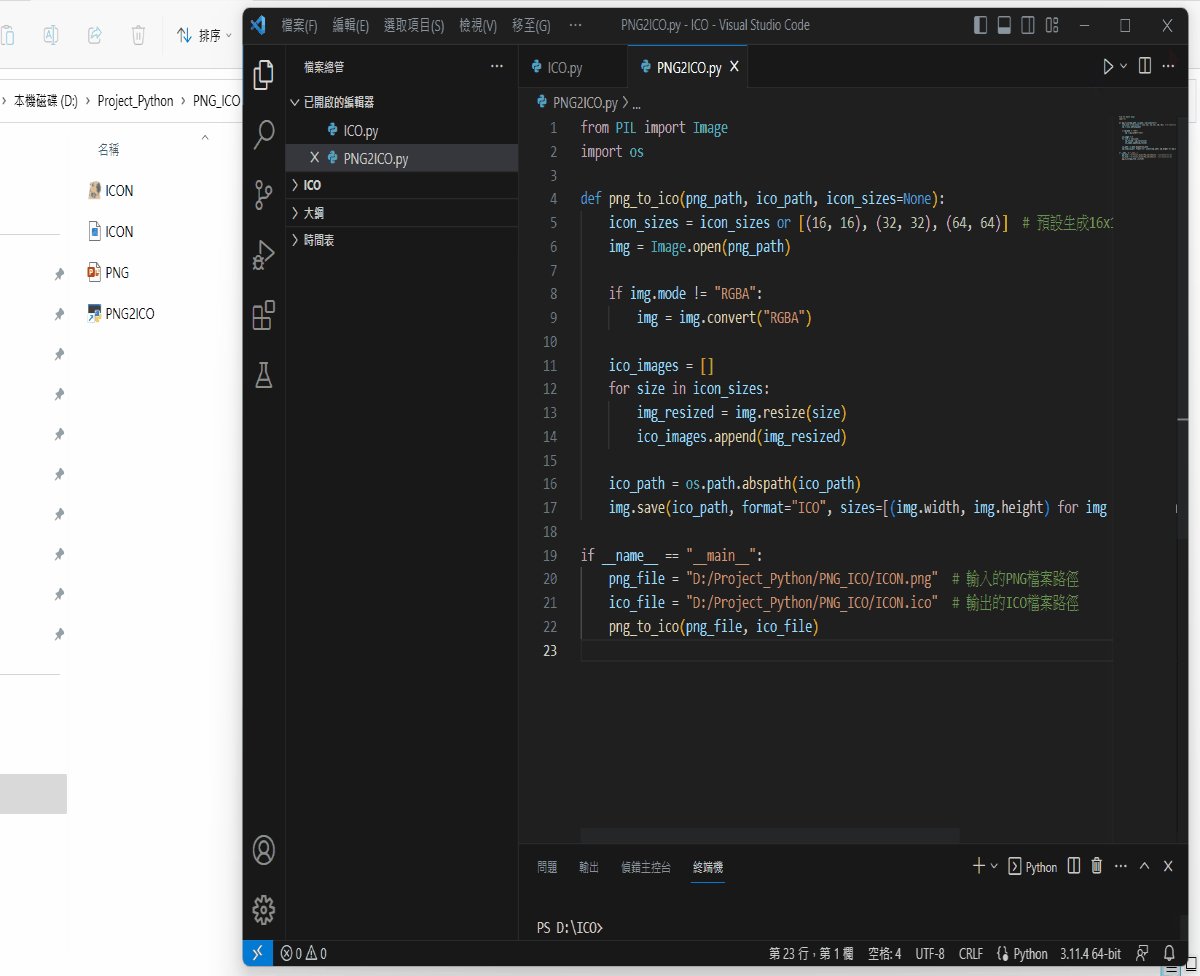
基本程式碼
有基本程式基本上就能直接透過VS Code執行來使用了,程式碼如下。

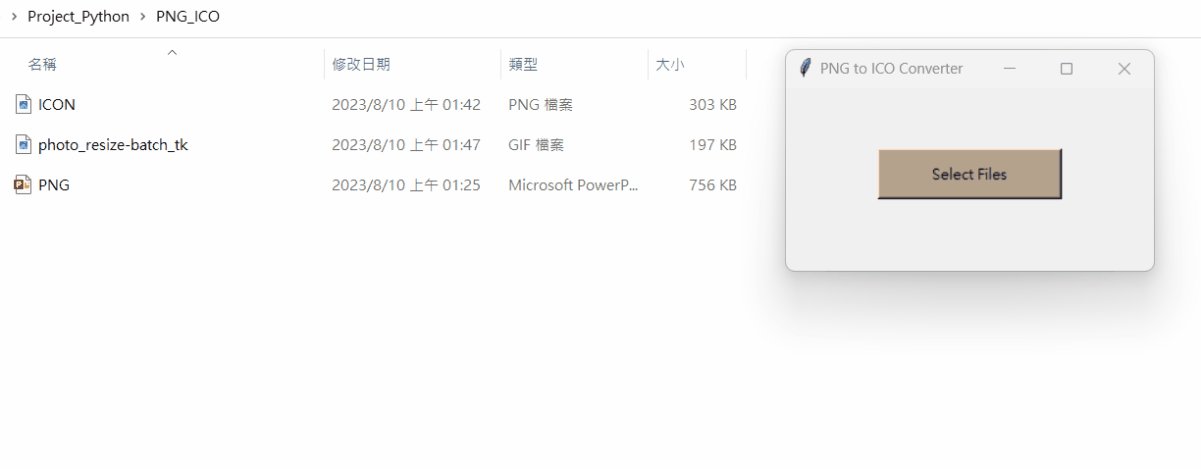
加入GUI介面程式碼
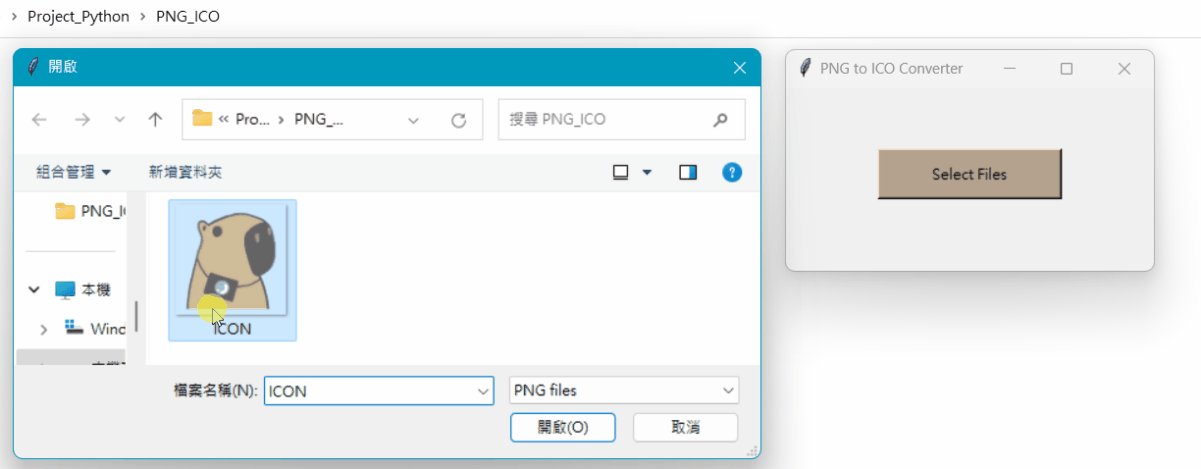
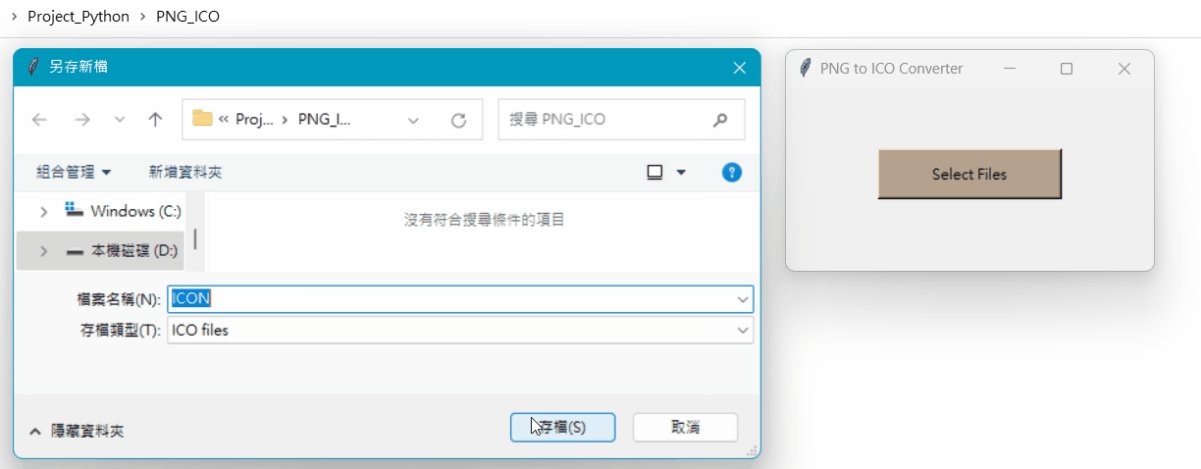
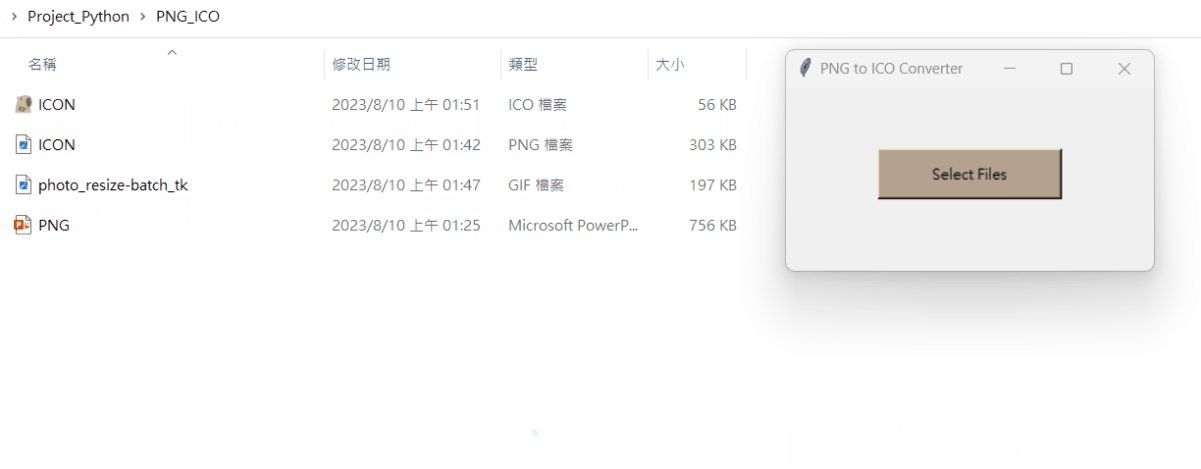
我們簡單使用Tkinkter來設計一個GUI介面,這樣就不用特別開啟VS Code來執行程式,直接點及py檔案就能執行。以下是加入Tkinter的效果,點擊按鈕後可以選擇欲轉檔的.png與儲存的路徑,然後執行轉檔程式碼。

如何快速製作PNG圖檔?
如何製作一個方形的.png圖檔,當然可以使用修圖軟體或繪圖軟體來製作,但我們也可以簡單快速使用Power Point來製作,也可以透過現在很多Free ICON或AI ICON生成工具來製作更有特色的圖示檔案。
方法1. 使用PPT製作ICON
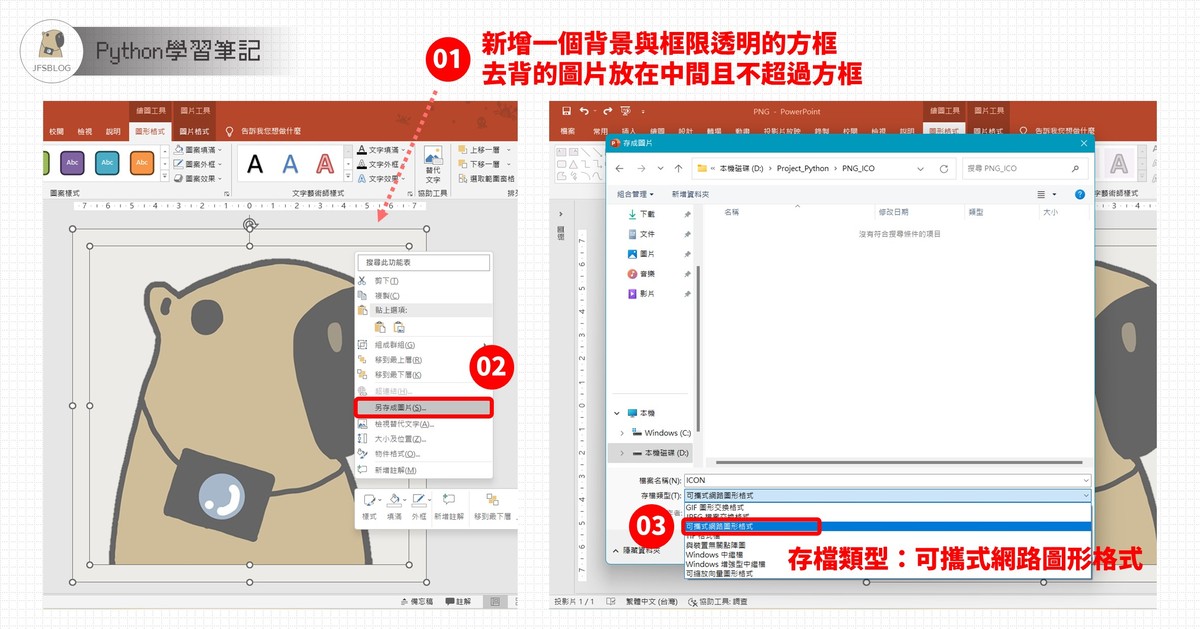
用Power Point的原因是其普及率高且上手難易度不高,先設計一個長寬比1:1的畫面,放上想要的圖片,然後另存新檔時儲存為可攜式網路圖形格式,便是.png檔案。這裡的圖案可以上網找、自己繪製、AI生成、也能使用照片。
- STEP1:新增一個
.pttx檔案 - STEP2:導覽列→設計→投影片大小→自訂投影片大小→輸入寬度與長度相同的數值
- STEP3:在投影片中加入圖檔
- STEP4:導覽列→檔案→另存新檔→瀏覽→選擇存檔路徑與輸入檔案名稱→存檔類型選擇可攜式網路圖形格式→儲存

方法2. 免費ICON網站:flaticon、Icon-rainbow
在網路上也有很多免費的ICON網站可以使用,包括flaticon、Icon-rainbow都是很好的選擇,存檔時選擇.png檔案即可,要用.svg也可以插入Power Point只是操作會比較複雜一些。

方法3. 可製作LOGO的AI:Recraft、Bing Image Creator
目前有很多免費的生程式圖案的AI工具,其中針對LOGO設計的Recraft是一個很好的選擇,而Bing Image Creator因為生成為正方形,也可以用logo、vector art等關鍵字promt來生成,所以也是很好的一個作法。如果你有其他AI軟體也可使用,像撰風更喜歡Midjourney,只是這個是需要付費的生程式AI程式。這邊用Recraft來做示範。
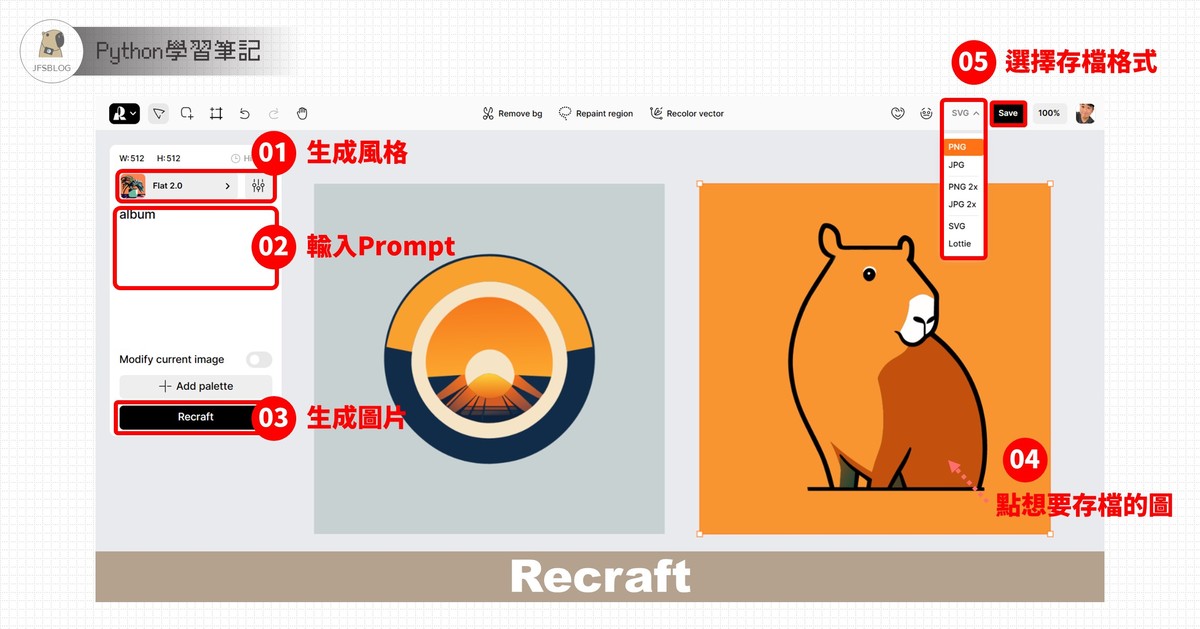
如何使用Recraft製作LOGO圖片?
- STEP1:註冊Recraft並新增一個Project
- STEP2:選擇生成風格
- STEP3:輸入Prompt(請使用英文)
- STEP4:按下Recraft生成圖片
- STEP5:點擊喜歡的圖片→選擇存檔格式
.png→Save

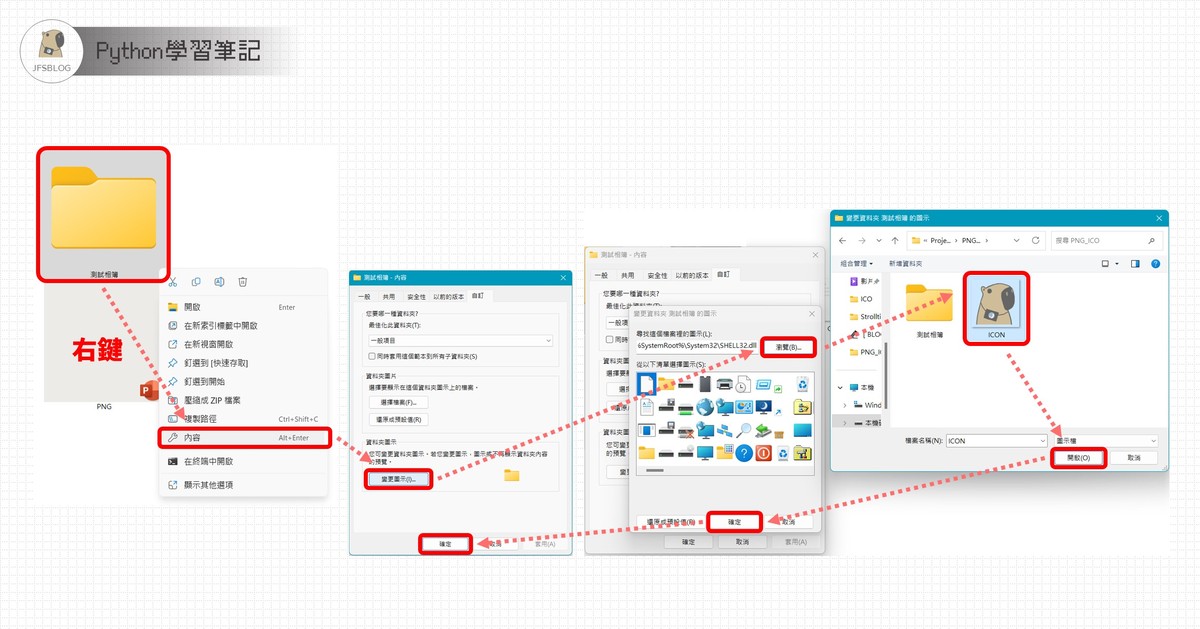
如何將資料夾設為ICO檔案?
- STEP1:對資料夾按右鍵→內容→自訂→變更圖示→瀏覽選擇
.ico圖檔→確定

Python學習紀錄
| 主題 | 文章 |
| 編譯器與IDE |
|
|
|
| 常用模組 |
|
| 影像處理 |
|
| 網路爬蟲 |
|
| 圖形介面 |
|
| 檔案打包 |
|
| 主題 | 文章 |
| 影像應用 |
|
| 機器學習 |
|
| 深度學習 |
|
| 語言分析 |
|
| 圖像生成 |
|
| 小小作品 |
| 常用網站 |
| [ 編輯 ] 筆記 » 程式語言 » Python |
| Python|HTML|CSS|JavaScript|Blender|Unreal Engine |







![[Python初學者] 安裝Python與Visual Studio Code步驟 [Python初學者] 安裝Python與Visual Studio Code步驟](https://i2.wp.com/img.jfsblog.com/2023/08/20230803011004_3.jpg?quality=90&zoom=2&ssl=1&resize=350%2C233)

![[Python] PySide6模板與入門學習!圖形化介面使用者友善,讓程式變得更貼心 [Python] PySide6模板與入門學習!圖形化介面使用者友善,讓程式變得更貼心](https://i0.wp.com/img.jfsblog.com/2024/11/20241111213500_0_204ef7.jpg?quality=90&zoom=2&ssl=1&resize=350%2C233)



